티스토리 뷰
소개
보통 자기소개 페이지를 하나 만든다고 하면, 호스팅을 하나 따로 만들어서 해야하는데, 깃허브에서는 Pages 를 이용해서 간단한 웹사이트를 퍼블리싱할 수 있도록 해줍니다.
간단한 일부 오픈소스 프로젝트 또는 블로그, 이력서 등을 호스팅할 수 있도록 해준다라고 깃허브 공식 홈페이지에 나와있습니다.
이 기능은 깃허브를 사용하는 모든 사용자들이 사용가능하고 간단하게 바로 사용할 수 있도록 가이드를 해드리도록 하겠습니다.
가이드
레포지토리를 하나 새로 만들어줍니다. 이름은 username.github.io 로 만들어주면 사실상 Pages 까지 자동으로 셋팅될 겁니다.

만들면 이제 위와 같이 나온 상태가 나오게 되고, Settings 에 Pages 로 가봅시다!

자 페이지를 가면 사이트가 자동으로 연동된 것을 확인할 수 있습니다. (오우~ 자동)
안되어 있으면 셋팅해주면 되니 너무 걱정하지 맙시다.
이제 index.html 을 하나 만들어서 퍼블리싱 해줍시다.
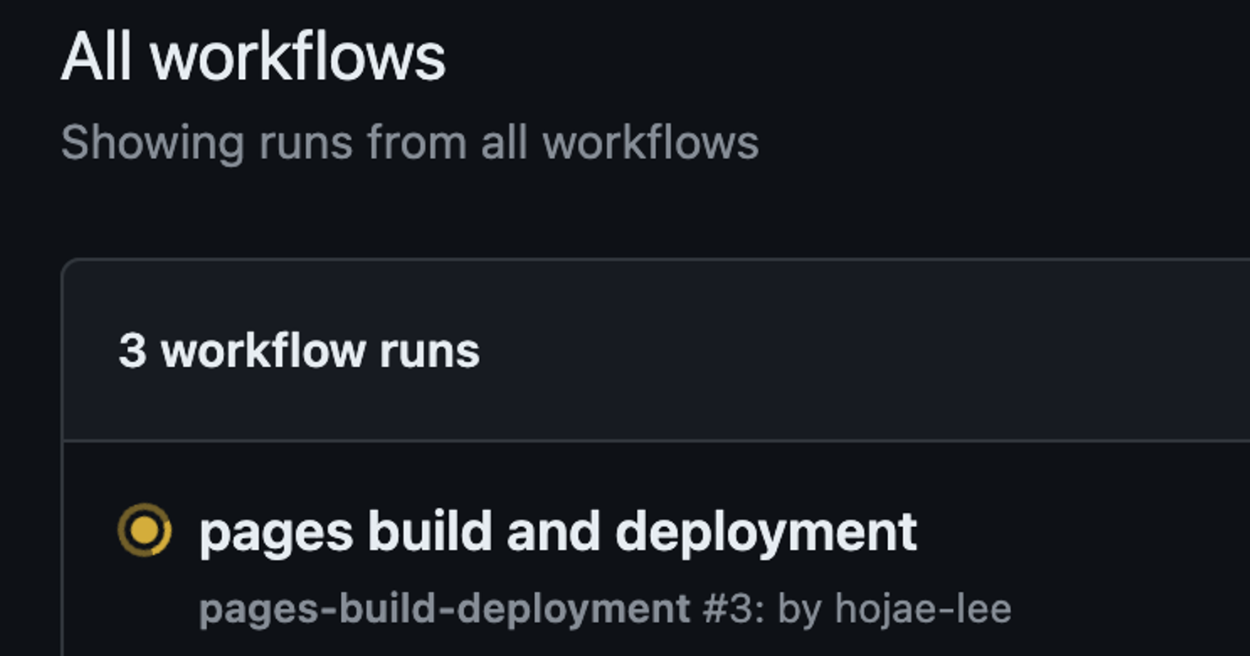
업데이트 이후, Actions 를 가면 자동으로 워크플로우가 만들어져있고 CI/CD 가 셋팅된 것을 확인할 수 있습니다.

큰 문제가 없으면 deploy 까지 잘 되서 녹색불이 들어오는 것을 볼 수 있을 겁니다.
자 이제, 한 번 웹사이트를 간단하게 퍼블리싱해주시면 됩니다! 끄읕
여기서 좀 치시는 분들은 이제 리액트나 뷰로 만들어서 빌드한 정적파일을 올리는 방법을 선택하면 되겠죠?
'업무 메모..' 카테고리의 다른 글
| Replicate API 데모 페이지 개발한 후기 (1) | 2024.11.11 |
|---|---|
| Claude 3.5 Sonnet 을 소개합니다. (0) | 2024.07.01 |
| elasticbeanstalk 에 생성된 S3 버킷 삭제하기 (0) | 2024.01.23 |
| OpenAI Assistants API (0) | 2023.12.01 |
| OpenAI API DALL-E3 기술 (0) | 2023.12.01 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- svelte
- Ai
- NextJS
- Git
- 서버 to 서버
- cors
- Github Actions
- ChatGPT
- nextjs15
- openAI
- Vite
- 오블완
- 티스토리챌린지
- vue router
- nodejs
- NUXT
- vscode
- Zustand
- nuxt2
- 깃허브
- 타입스크립트
- AWS
- 모노레포
- 스벨트
- vue composition api
- github
- nextjs14
- seo
- nextjs13
- React
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
