티스토리 뷰
이번 글은 Nextjs15 에서 폰트를 적용하는 방법에 대한 가이드를 하도록 하겠습니다.
Pretendard 란
현업에서 가장 많이 쓰이는 한글 폰트로 SIL 오픈 폰트 라이선스로 글꼴 단독 판매를 제외한 모든 상업적 행위 및 수정, 재배포가 가능합니다. 그래서 사용자들은 파일을 가져와서 커스텀하여 사용하기도 합니다.
공공기관에서도 어느정도 표준으로 사용하고 있는 폰트로 신뢰가 있는 폰트입니다.
다운로드
해당 링크에서 github pretendard 파일을 다운받으시면 됩니다.

web/variable 아래에 있는 woff2 를 가져와서 사용하시면 됩니다.
폴더 구조
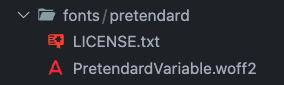
fonts/pretendard 폴더를 만들어서 아래에 라이센스 파일과 woff2 파일을 넣어주시면 됩니다.

셋팅
app/layout.tsx 에 아래와 같이 셋팅해줍니다.
import localFont from 'next/font/local'
const pretendard = localFont({
src: '../fonts/pretendard/PretendardVariable.woff2',
display: 'swap',
weight: '100 900',
variable: '--font-pretendard',
})1. src: '../fonts/PretendardVariable.woff2'
- 폰트 파일 경로입니다.
- PretendardVariable.woff2는 woff2 포맷으로 된 Pretendard 폰트 파일을 사용하겠다는 뜻이에요.
- 이 경로는 public 폴더를 기준으로 설정해야 하므로, 프로젝트 구조상 public/fonts/PretendardVariable.woff2에 있어야 합니다.
2. display: 'swap'
- 폰트 디스플레이 방식을 설정합니다.
- 'swap'은 폰트가 로드되지 않았을 때, 대체 폰트를 먼저 표시한 후, 폰트가 로드되면 원래 폰트로 바꾸는 방식입니다. 이는 웹폰트 로딩 시의 깜박임을 방지하는데 도움을 줍니다.
3. weight: '45 920'
- 폰트의 굵기 범위를 설정합니다.
- '45 920'은 45에서 920까지의 폰트 굵기를 지원한다는 뜻입니다.
- 예를 들어, weight: 400이라면 보통의 정상 텍스트 크기이고, weight: 700은 굵은 텍스트입니다.
- 이 범위 내에서 여러 굵기의 텍스트를 자유롭게 설정할 수 있게 해줍니다.
- PretendardVariable.woff2는 변형 가능한(Variable) 폰트로, 굵기(weight)나 다른 스타일을 동적으로 조절할 수 있게 해줍니다.
4. variable: '--font-pretendard'
- 커스텀 CSS 변수로 폰트를 설정하는 부분입니다.
- --font-pretendard는 CSS에서 사용될 변수명이고, 이를 통해 나중에 CSS에서 font-family를 쉽게 설정할 수 있습니다.
- 예: font-family: var(--font-pretendard);
- 이렇게 하면 코드에서 폰트를 일관되게 적용할 수 있습니다.
import localFont from 'next/font/local'
import Header from '@app/components/Header'
import Footer from '@app/components/Footer'
import '@/app/globals.css'
const pretendard = localFont({
src: '../fonts/pretendard/PretendardVariable.woff2',
display: 'swap',
weight: '45 920',
variable: '--font-pretendard',
})
const RootLayout = async ({
params,
children,
}: {
params: Promise<any>
children: React.ReactNode
}) => {
console.log('RootLayout', await params)
return (
<html lang="ko" className={`${pretendard.variable}`}>
<body className={pretendard.className}>
<div className="flex">
<div className="flex flex-col flex-1">
<Header />
<main className="w-full bg-light">{children}</main>
<Footer />
</div>
</div>
</body>
</html>
)
}
export default RootLayout
마찬가지로, tailwind.config.ts 도 설정해줍시다.
theme.fontFamily.pretendard 를 셋팅해주면 됩니다.
import type { Config } from 'tailwindcss'
const config: Config = {
content: [
'./pages/**/*.{js,ts,jsx,tsx,mdx}',
'./common/components/**/*.{js,ts,jsx,tsx,mdx}',
'./app/**/*.{js,ts,jsx,tsx,mdx}',
],
theme: {
extend: {
colors: {
},
fontSize: {
},
// 다크 모드용 색상 추가
backgroundColor: {
},
textColor: {
},
// 폰트 패밀리 추가
fontFamily: {
pretendard: ['var(--font-pretendard)'],
},
},
},
plugins: [require('tailwindcss-animate')],
}
export default config도커파일 사용시 copy 추가
Dockerfile 사용시 fonts 리소스도 가져올 수 있도록 copy 에 추가해줍시다.
# 베이스 이미지로 Node.js 사용
FROM node:22-alpine AS base
# 작업 디렉토리 설정
WORKDIR /build
# pnpm 설치
RUN apk add --no-cache libc6-compat
RUN wget -qO /bin/pnpm "https://github.com/pnpm/pnpm/releases/latest/download/pnpm-linuxstatic-x64" && chmod +x /bin/pnpm
# 빌드 스테이지
FROM base AS builder
# 환경 변수 설정, BUILD_ENV 는 깃허브 actions 에서 설정된 변수로 ARG 로 받아와서 환경변수 NODE_ENV 로 설정
ARG BUILD_ENV
ENV NODE_ENV=$BUILD_ENV
# 패키지 파일 복사
COPY package.json pnpm-lock.yaml ./
RUN pnpm install --frozen-lockfile
# 소스 코드 복사
COPY . .
# 환경에 따라 빌드 명령어 실행
RUN if [ "$NODE_ENV" = "prod" ]; then pnpm build:prod; else pnpm build:dev; fi
# deploy 스테이지
FROM base AS deployment
# 작업 디렉토리 설정
WORKDIR /app
# 빌드된 산출물 복사
COPY --from=builder /build/.next ./.next
COPY --from=builder /build/public ./public
COPY --from=builder /build/locales ./locales
COPY --from=builder /build/fonts ./fonts
COPY --from=builder /build/lib ./lib
COPY --from=builder /build/next.config.ts ./
COPY --from=builder /build/postcss.config.js ./
COPY --from=builder /build/node_modules ./node_modules
COPY --from=builder /build/package.json /app/package.json
# 포트 노출
EXPOSE 3000
# 실행 명령어
CMD ["pnpm", "start"]
확인
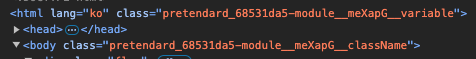
요소를 찍어서 확인했을시 아래와 같이 있으면 확인이 완료입니다.

'개발.. > Nextjs' 카테고리의 다른 글
| Nextjs 공격자 인증 우회 가능성 취약점 (15.2.3 이하 버전 사용 금지) (0) | 2025.04.07 |
|---|---|
| Next.js WebView에서 GA4 크로스 플랫폼 이벤트 트래킹 가이드 (0) | 2025.04.07 |
| Nextjs15 로 마이그레이션 하기 (7) | 2024.11.12 |
| Nextjs14 에서 @next/third-parties 를 이용하여 GTM, GA 적용하기 (0) | 2024.10.21 |
| Nextjs14 에서 cors 해결방법 (0) | 2024.10.18 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- github
- openAI
- NextJS
- React
- 오블완
- seo
- nextjs13
- cors
- NUXT
- Vite
- 타입스크립트
- dockerfile
- nextjs14
- 티스토리챌린지
- Github Actions
- nextjs15
- 서버 to 서버
- vue router
- nodejs
- vscode
- 스벨트
- 네이버 서치 어드바이저
- ChatGPT
- svelte
- vue composition api
- Git
- AWS
- Zustand
- 깃허브
- nuxt2
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
