티스토리 뷰
리액트 프로젝트를 진행하다 보면, 여러 리액트 프로젝트 구조를 상상하게 된다.
가장 우리가 기본적으로 나열하는 components 와 pages 폴더를 만들어서 나열하는 구조가 있지만, 이러한 구조는
조금만 규모가 커지거나 훅, 상태 관리 등이 들어오게 되면 가독성이 확연하게 떨어지게 된다.
그래서 features 기반으로 그룹화(페이지, 컴포넌트, 훅, 스토어 등)하여 사용하게 되는데, 이를 기반으로 React 프로젝트 구조를 아래와 같이 구축해보자. Vue 도 마찬가지로 다를게 없다고 생각한다.
리액트 프로젝트 구조 구축하기
기본적으로 요즘 유행하는 vite 기반의 react 프로젝트를 만들어서 프로젝트를 먼저 구조화 해보자.
먼저 yarn create vite 를 이용해서 react 프로젝트를 생성해줍니다.
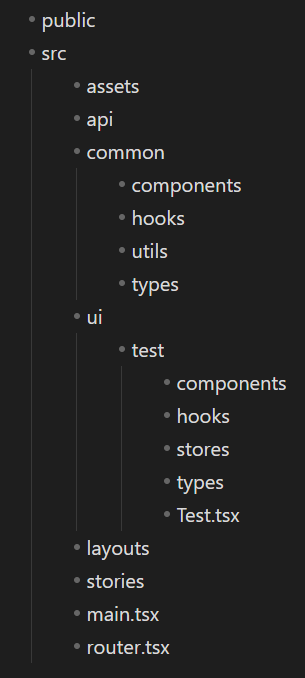
그 다음 필요없는 파일들은 다 지우고 아래와 같이 구조를 만들어서 연동해줍시다.

보면, ui 폴더 밑에 각 ui 또는 feature 로 그룹화하여 페이지, 컴포넌트 등을 관리합니다.
이런 식으로 관리시에 보다 프로젝트의 가독성이 오르고 유지보수 측면에서도 매우 유리해집니다.
ui 폴더의 이름을 features 로 하는 분들도 계신데, 폴더 이름은 상황에 맞춰해줍시다!
기능 단위가 아닌 경우, 이름이 애매한 경향이 있어 ui 로 변경하였습니다.
아래는 옵시디언으로 만든 플로우입니다! 화살표 방향으로 내려가는 것을 확인할 수 있어요.

'개발.. > React' 카테고리의 다른 글
| vitest + React Testing Library 사용하여 테스트 케이스 만들기 (0) | 2024.08.11 |
|---|---|
| vite 기반의 React 프로젝트에서 msw 를 이용하여 모킹 서비스 만들기 (0) | 2024.08.06 |
| 스토리북에서 React Router v6 이상 에러 발생시 문제 해결 방법 (0) | 2024.07.04 |
| React 에서 vite.config.js 경로 alias 설정 (0) | 2024.06.28 |
| vite 기반 React 에서 console.log 기반 디버그 모드 구현하기 (0) | 2024.06.27 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- AWS
- 오블완
- 티스토리챌린지
- vue router
- NUXT
- 타입스크립트
- svelte
- vue composition api
- github
- React
- nodejs
- openAI
- Zustand
- vscode
- nextjs13
- nuxt2
- seo
- nextjs14
- Git
- Ai
- ChatGPT
- 깃허브
- 스벨트
- nextjs15
- cors
- 서버 to 서버
- 모노레포
- NextJS
- Github Actions
- Vite
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
