티스토리 뷰
next-auth 를 이용하여 간단한 소셜로그인을 만들어보자.
우선 가장 쉽게 할 수 있는 깃허브 로그인을 해보자.
깃허브 oauth 셋팅
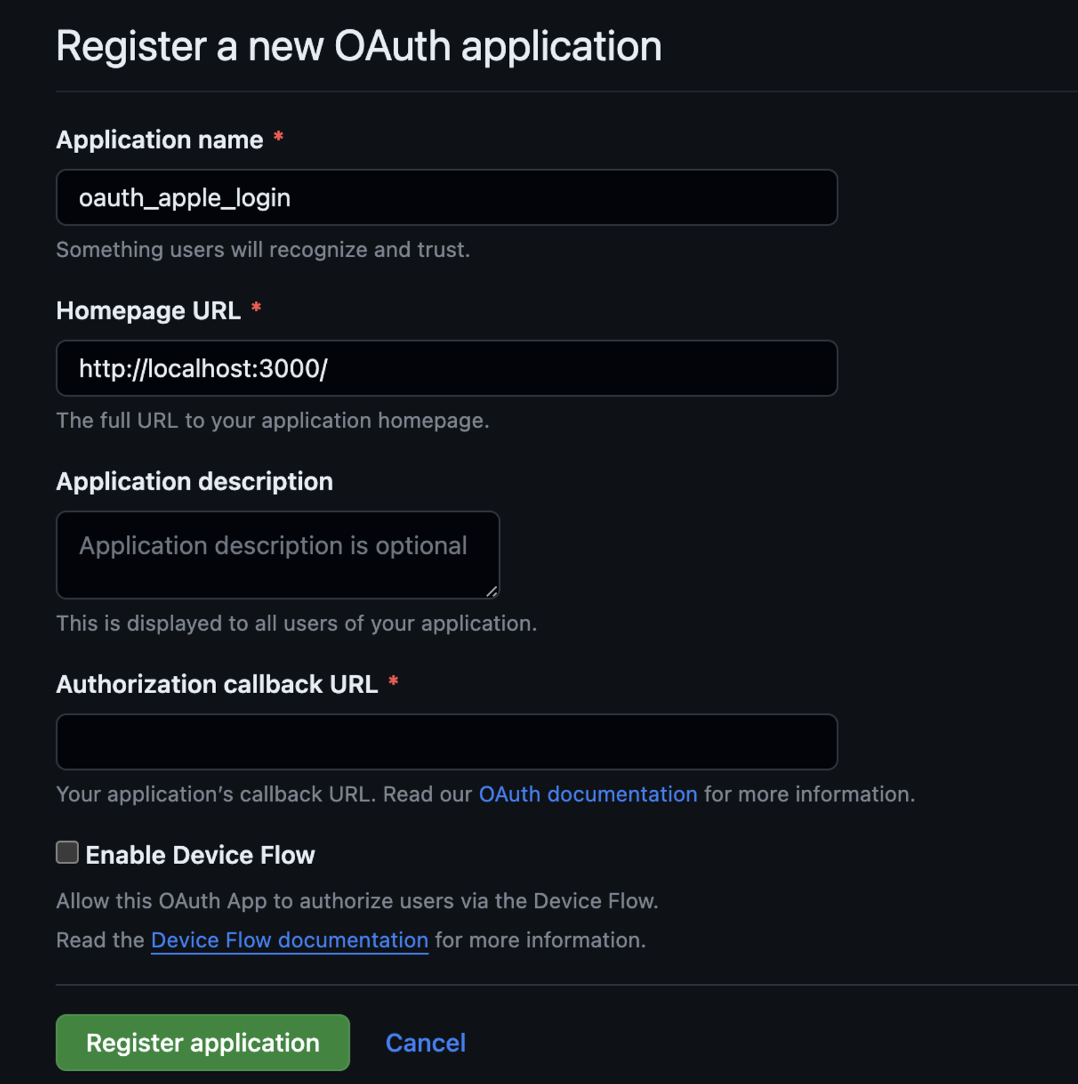
developer Settings 에 가서 oAuth Apps 를 하나 만들어줍니다.

위에 대로 이러쿵 저러쿵 해서 만들어주면 됨. callback URL 은 callback 주고 싶은대로 아무대나 입력하시면 됩니다.
만들게 되면 client id 가 나와있고 밑에 Generate a new client secret 이라는데가 있는데, 누르면 키가 만들어집니다.
해당 id, secrets key 를 잘 보관해둡시다. 앞으로 로그인시 사용할 아이들(id, pw 라고 생각하면 됨).
Next-auth 설치
yarn add next-auth
설치되었다면, page/api/auth/[...nextauth].js 파일을 하나 만들어줍시다.
import NextAuth from "next-auth";
import GithubProvider from "next-auth/providers/github";
export const authOptions = {
providers: [
GithubProvider({
clientId: <github_client_id>,
clientSecret: <github_client_secret>,
}),
],
secret : '1q2w3e4r5t6y7u8i9o' // jwt 생성시 사용하는 암호로 복잡하게 커스텀하시오
};
export default NextAuth(authOptions);
Login 컴포넌트
next-auth 의 가장 큰 장점은 로그인, 로그아웃 기능을 제공하여 우리는 그대로 사용만 하면 되는 것 입니다.
우리는 귀찮으니 타입은 any 로 합시다. 실제로는 name, email 등에 대한 타입을 정의해서 사용하시면 됨!
'use client'
import { signIn, signOut } from 'next-auth/react'
export default function Login({ userInfo }: { userInfo: any }) {
return (
<>
{userInfo ? (
<button
onClick={() => {
signOut()
}}
>
로그아웃버튼
</button>
) : (
<button
onClick={() => {
signIn()
}}
>
로그인버튼
</button>
)}
</>
)
}
자 그러면 위에 useInfo 를 받아오는 것을 만들어봅시다.
import login from './login'
import { getServerSession } from 'next-auth'
import { authOptions } from '@/pages/api/auth/[...nextauth]'
export default async function testLogin() {
const session = await getServerSession(authOptions) // 로그인된 유저 정보 출력
return (
<login userInfo={session}
)
}
자 이제 로그인을 해보면 session 에 user: { name, email, image } 가 담겨서 오는 것을 확인할 수 있습니다.
이렇게 nextjs 에서는 oauth 를 보다 간편하게 사용할 수 있습니다.
'개발.. > Nextjs' 카테고리의 다른 글
| AWS Elastic Beanstalk 에 Nextjs 배포 (0) | 2024.01.23 |
|---|---|
| Nextjs13 middleware 추가하기 (0) | 2024.01.01 |
| static rendering, dynamic rendering, cache (0) | 2023.11.05 |
| Next.js 14 Release! (0) | 2023.10.31 |
| Nextjs 에서 API Routes 사용하기 (0) | 2023.10.24 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- AWS
- NextJS
- vscode
- Git
- nextjs15
- nodejs
- openAI
- seo
- 모노레포
- Zustand
- svelte
- nextjs14
- Vite
- 오블완
- 스벨트
- 깃허브
- nextjs13
- 타입스크립트
- nuxt2
- 티스토리챌린지
- vue composition api
- cors
- Github Actions
- React
- ChatGPT
- Ai
- github
- 서버 to 서버
- vue router
- NUXT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

