티스토리 뷰
Nextjs 란, React 를 이용하여 웹 어플리케이션을 만드는 프레임워크로써 React 에서 하기 어려웠던 SEO, SSR, SSG 등 을 제공합니다.
Nextjs 는 버전 13과 이전 버전으로 나뉠 정도로 13부터는 구조적인 변화도 몇가지가 있었습니다.
- app 폴더
- 폴더 기반 페이징 처리
- 서버 컴포넌트
- 이미지 최적화
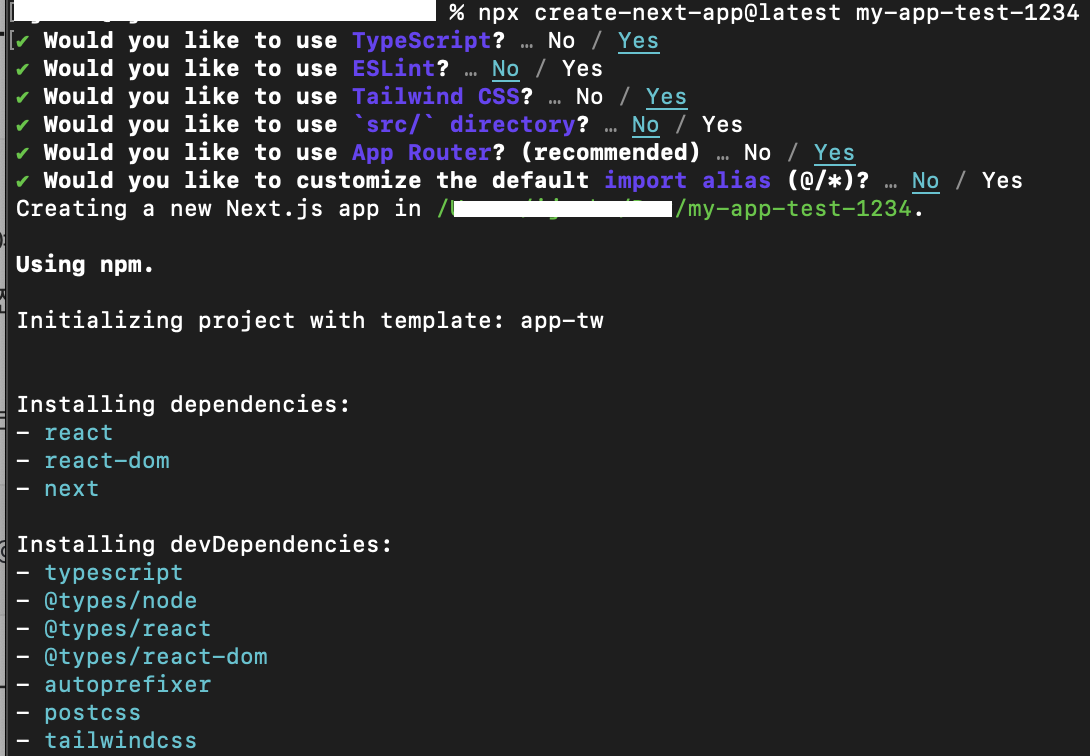
아래는 공식 홈페이지 제공하는 install 입니다. https://nextjs.org/docs/getting-started/installation
npx create-next-app@latest my-app-test-1234설치하게 되면 my-app-test-1234 라는 폴더가 만들어질 것 입니다.

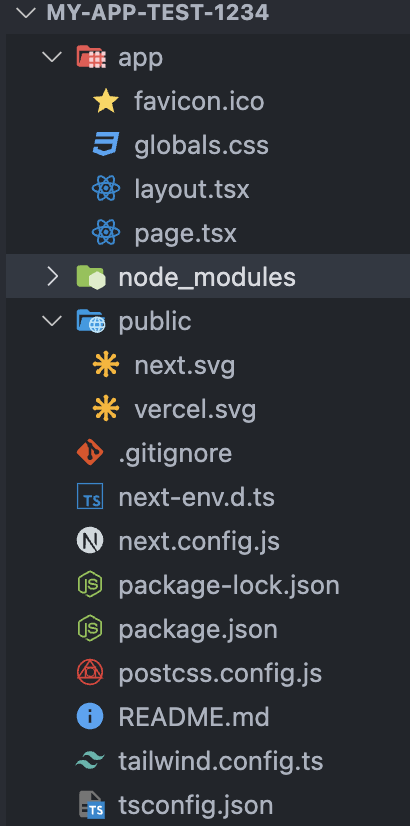
그렇게 해서 만들어지면 app 폴더 아래에 Next 폴더 구조를 가지고 있는 것을 확인하실 수 있습니다.

layout.tsx 는 가장 위에 있는 레이아웃 파일로 여기 안으로 page 들이 들어가기 때문에 필수 파일 입니다.
Nextjs13 에서는 서버 컴포넌트와 클라이언트 컴포넌트를 구분짓는데 만들어지는 모든 페이지 컴포넌트는 우선 서버 컴포넌트로 등록됩니다. 클라이언트 컴포넌트로 동작하게 하기 위해서는 맨 위에 'use client' 를 넣어주어야 합니다.
서버 컴포넌트의 경우, 윈도우 객체, 이벤트 리스너, 리액트 훅 등의 클라이언트 기능을 사용할 수 없습니다. 대신에 서버 컴포넌트를 사용하면 정적 페이지로 로딩 속도가 빠르고 SEO 에 유리한 측면을 가지고 있습니다.
그렇기 때문에 서버 컴포넌트는 페이지에서 사용하기에 최적화되어 있습니다.
클라이언트 컴포넌트는 페이지 안의 별도의 컴포넌트를 구현할 때 사용하면 좋습니다.
서버 / 클라이언트 간편 예제
// 서버 사이드 컴포넌트
import Link from "next/link";
import ListItem from "./item";
const List = () => {
return (
<div>
<h4>아이템 페이지</h4>
<ListItem />
</div>
);
};
export default List;// 클라이언트 사이드 컴포넌트
"use client";
interface Goods {
name: string,
img: any,
price: number
}
const ListItem = () => {
const goods: Goods[] = [
{name: "상품1", price: 40},
{name: "상품2", price: 30},
{name: "상품3", price: 50}
];
return (
<ul>
{goods.map((item, idx) => (
<li key={idx}>{item.name}: {item.price}</li>
))}
</ul>
);
};
export default ListItem;다음 예제를 확인하시면 서버 사이드 컴포넌트인 리스트 페이지 안에 클라이언트 사이드 컴포넌트인 리스트 아이템이 있는 것을 볼 수 있습니다.
이미지 최적화 방법
Nextjs 에서는 import Image from 'next/image' 를 사용해서 이미지를 쉽게 최적화할 수 있습니다.
img 태그를 사용하게 되면 lazyLoading, size 등을 직접 최적화 시켜주어야 했지만, Nextjs 에서는 해당 객체가 자동으로 해줍니다.
import Image from 'next/image'
import imageE from './image/image-example.png'
export default function Home() {
return(
<div>
<Image src={imageE} alt="imageE"/>
<div/>
)}'개발.. > Nextjs' 카테고리의 다른 글
| Next.js 14 Release! (0) | 2023.10.31 |
|---|---|
| Nextjs 에서 API Routes 사용하기 (0) | 2023.10.24 |
| Nextjs 13 에서 동적 라우팅사용하기 (0) | 2023.10.22 |
| Nextjs에 몽고 DB 연동하기 (0) | 2023.10.09 |
| Nextjs 13에서 페이지 라우팅 방법 (0) | 2023.10.07 |
- Total
- Today
- Yesterday
- Github Actions
- webpack
- vue router
- vscode
- 서버 to 서버
- 타입스크립트
- React
- Vite
- Zustand
- 깃허브
- 오블완
- nextjs14
- seo
- 티스토리챌린지
- NextJS
- dockerfile
- 스벨트
- Git
- NUXT
- nextjs13
- nodejs
- AWS
- nuxt2
- ChatGPT
- vue composition api
- nextjs15
- 네이버 서치 어드바이저
- cors
- openAI
- svelte
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
